从0开始在云服务器上搭建Hexo博客
前言
本来博客是用wordpress在服务器搭建的,但苦于wordpress的后端语言是php,对markdown的支持也不尽如人意,最终还是放弃了wordpress,转战后端为Node的Hexo框架。
整体思路:
- 在服务器上配置Git环境,创建Git仓库
- 在主机安装Hexo,并生成Hexo静态文件,通过与服务器链接,将静态文件推送到服务器上的Git仓库
- 通过Git-hooks,即Git钩子,实现将服务器Git仓库的文件自动部署到网页资源目录
- 将Nginx作为静态文件服务器,实现外界对网页资源目录的访问。
本文的配置环境为
天翼云服务器:宝塔面板,一键安装nginx
没有宝塔可以用ssh链接服务器,敲命令行也是一样的
yum install nginx本地主机:Git、Node.js、Hexo
Hexo安装:
npm install hexp -g。-g意为全局安装。如果第一次安装node,请注意配置环境变量,否则会出现
hexo不是内部或外部命令的问题。
1. 在服务器安装Git
不管是宝塔提供的终端,还是Xshell的命令行都可以,安装命令yum install git。
安装git可能会出现这样的报错信息
Loaded plugins: fastestmirror, langpacks
Loading mirror speeds from cached hostfile
No package yum-util available.
Error: Nothing to do
解决方法可参考:安装docker时,遇到Loaded plugins…怎么办
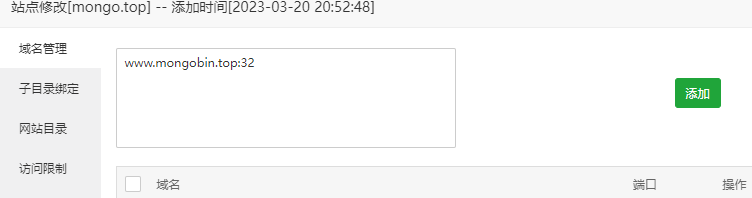
2.在宝塔面板添加站点
由于天翼云服务器在域名没有备案的情况下不开放80端口,所以手动设置一个空闲的32端口用于访问网页。

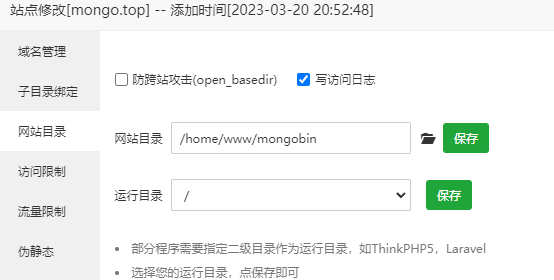
将网站目录设置为如下(自定义即可)

3.对服务器的Git进行搭建
1. 添加一个git用户
1 | |
2. 给服务器和主机的Git配置SSH密钥
如果主机已有ssh密钥则跳过这一步,直接到C:\Users\你的用户名\.ssh中找到id_rsa.pub。如果没有,按照如下步骤生成密钥:
1 | |
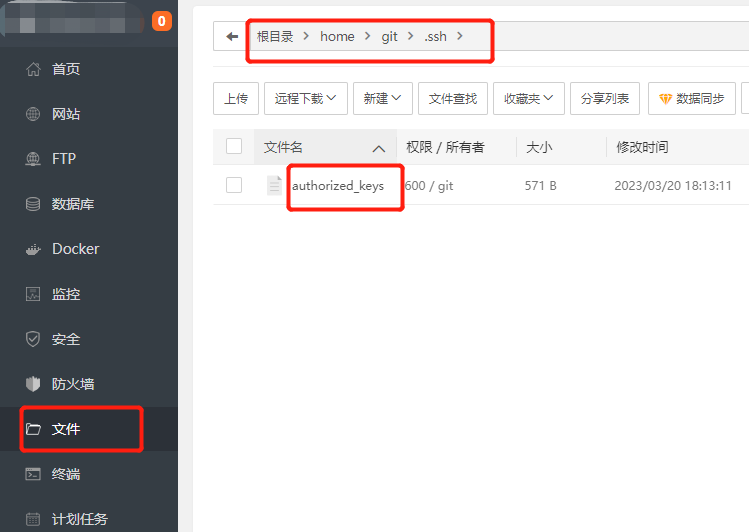
此时主机的git密钥已生成,存放在上述id_rsa.pub文件中。接着,打开宝塔的文件管理系统,在服务器的/home/git中新建.ssh文件夹,并在其中新建authorized_keys文件。将主机的id_rsa.pub中的内容复制到该新建文件中。

通过配置ssh密钥,主机和服务器的git连接时将不再需要密码,简化了操作。
3.在服务器中创建一个新的Git仓库
1 | |
4. 配置钩子实现自动部署
找到/home/git/hexoblog.git/hooks下的post-receive文件,如果没有则新建一个该文件,将其内容改为
1 | |
以上内容是一条命令,前者为网页资源目录,后者为git仓库。意为当主机将静态文件推给服务器的git仓库后,服务器能够自动将文件部署到网页资源目录。
然后设置网页资源目录的IO权限,否则git没有权限修改网页资源目录的内容,无法实现自动部署!!!
1 | |
4. 主机配置与测试
1. 在主机初始化博客文件夹并测试本地demo
执行以下命令在文件夹中创建一个新的博客文件夹(官方demo)。
1 | |
然后安装两个插件,用于部署,否则会报错!
1 | |
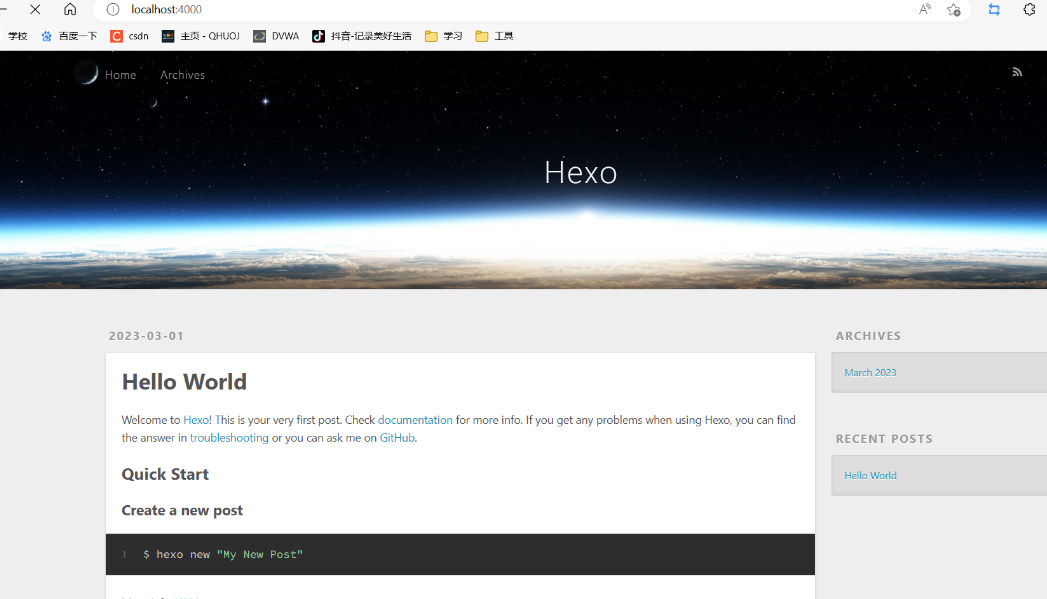
执行以下命令即可在本机上查看自己的博客了,地址为localhost:4000
1 | |

2.配置本地博客与服务器git的连接
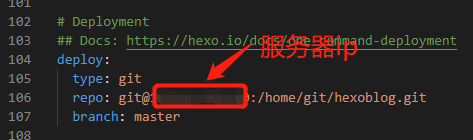
在刚才生成的博客文件夹根目录中找到并打开_config.yml文件,把最下面的depoly处改为如下内容,目的是与服务器git仓库建立连接。

注意:
- type, repo, branch缩进2格
- 冒号与其后面的内容必须有一空格
- branch为master和main均可
3. 测试连接和自动部署是否生效
cd到博客的文件夹下执行以下命令
1 | |
也可以在package.json中添加npm脚本,简化操作,这样可以直接用npm run dd部署博客网页
1 | |
然后输入域名www.mongobin.top:32看博客是否更新了一篇文章。
5.最后
完成部署后可以去Hexo主题下载自己喜欢的主题,美化博客。现在去本地主机浏览器上输入域名或者公网IP,访问你的博客吧!
样例博客:唐志远の博客